列出一些 PWA 網站的 manifest.json 檔案給大家參考。
下方為 Chrome Dev Summit 2016 的 manifest.json 內容
{
"name": "Chrome Dev Summit 2016",
"short_name": "CDS 2016",
"icons": [{
"src": "/devsummit/static/images/icons/cds-icon@192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/devsummit/static/images/icons/cds-icon@512.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "/devsummit/",
"display": "standalone",
"orientation": "portrait",
"background_color": "#FAFAFA",
"theme_color": "#6387F5"
}
Manifest File 是一個 json 檔案,列舉可以實現的功能如下:
詳細介紹如下:
{
"name": "Chrome Dev Summit 2016",
"short_name": "CDS 2016",
"icons": [{
"src": "/devsummit/static/images/icons/cds-icon@192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/devsummit/static/images/icons/cds-icon@512.png",
"sizes": "512x512",
"type": "image/png"
}]
}
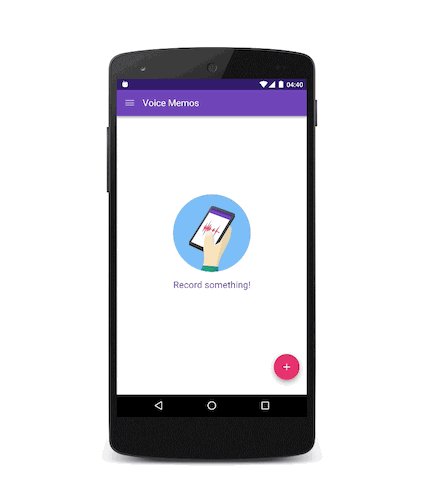
操作流程類似下方動畫這樣,成功將網站加入 Home Screen 後,就會像 APP 一樣,將看到手機桌面上有一個 icon,能讓使用者快速啟動網站。

延伸閱讀:
例如下方為 flipkart 的 Splash Screen

圖片來源:flipkart blog
{
"name": "Flipkart Lite",
"short_name": "Flipkart Lite"
"icons": [{
"src": "https://img1a.flixcart.com/www/linchpin/batman-returns/logo_lite-cbb3574d.png",
"sizes": "192x192",
"type": "image/png"
}],
"background_color": "#2874f0"
}
name/short_name,這邊是指定 Splash Screen 的文字icons,這邊是指定 Splash Screen 的圖示延伸閱讀:Web App Manifest - background_color
"display": "standalone"

延伸閱讀:Web App Manifest - display
"orientation": "portrait"

延伸閱讀:Web App Manifest - orientation
"theme_color": "#2196F3"

延伸閱讀:Web App Manifest - theme_color
"start_url": "/" 或 "start_url": "."
?utm_source=homescreen
"start_url": "/?utm_source=homescreen"
延伸閱讀:Web App Manifest - start_url
接著新增 To-Do List 的 Web App Manifest File,實作主要執行 3 個步驟如下:
1.新增 manifest 檔案(一個簡單的 json 檔案)
{
"name": "PWA To-Do List with Vanilla JS",
"short_name": "To-Do List",
"start_url": "/",
"icons": [{
"src": "/assets/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "/assets/images/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}, {
"src": "/assets/images/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
}, {
"src": "/assets/images/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#707477",
"theme_color": "#f2f2f2",
"display": "standalone",
"orientation": "portrait"
}
2.新增 icons 的圖檔
例如: /assets/images/icon-256x256.png
![]()
3.載入 manifest 檔案
在 `index.html` 的 `<head>` 加上 `manifest.json` 檔案
```
<link rel="manifest" href="/manifest.json">
```
因為 manifest 的檔案其實蠻簡單的,也可以透過線上的工具自動產生,像是在 Web App Manifest Generator 的網站裡,輸入網站資訊,接著上傳圖檔,按一個按鈕就可以自動生成 manifest.json
最後,你可以直接在本機透過 Application panel of Chrome DevTools,去驗證你的 web app manifest 是否設定正確。

或者 deploy 網站之後,拿起 Android 手機,進行實測如下
todolist-pwa-demo deploy 後,檢視 Chrome DevTools:


本篇文章介紹 Manifest File 是一個單純的 json 檔案,透過 Manifest File 的設定,讓使用者瀏覽變得更像 APP 體驗,包括 Add to Home Screen、顯示 Splash Screen 等效果,也實作 To-Do List 的 manifest,瞭解如何自動生成 manifest 檔案,最後說明可以透過 Chrome DevTools 快速檢查 manifest 檔案是否正確。
本人小小筆記,如有錯誤或需要改進的部分,歡迎給予回饋。
我將會用最快的速度修正,m(_ _)m。謝謝
